星期一 上午晴转多云,下午阴,晚上小雨 12~21℃
Android 亮度自动调节工具 Lux Auto Brightness
比系统自带的“自动调节亮度”功能,在暗的房间里,亮度会降到最低,没有个底限,很暗。
找了个工具 Lux Auto Brightness,比系统自带的“自动调节亮度”参数多,例如最大亮度、最小亮度。
参数设置参考:《Lux Auto Brightness》螢幕自動光暗也可以個人化–操作说明
Lux 是光强度的单位,我们一般都比较陌生,所以程式有附带解说。
去到 Dashboard 画面,先点击一下 Auto ,程式就会自动测光,再给予一个较为合适的光暗度。例如,环境光测出是 25 lux,建议光暗值是 60% ,如果你认为过亮或者过暗,可以自行调节到你满意的水平。
当你认为萤幕光暗度与环境充分配合,按下那个锁链图示维持 2 秒,数据就会记录下来。
在设定页面有很多其他功能,大部分都能看懂的,所以不在此介绍了。现在,我们到「Modify linked samples」,查阅刚才记录的数据。
当中的 0 lux 15% 是最小值,2888 lux 100% 是最大值,中间的 25 lux 25% 就是刚才记录的数据。意思就是当光强度由 0 lux 到 25 lux,萤幕光暗就会由 15% 到 25%。我们不需要每个光强度都设定,因为萤幕光暗
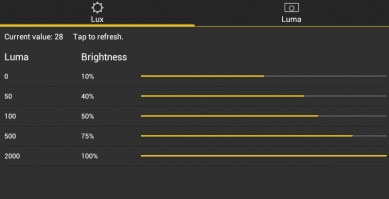
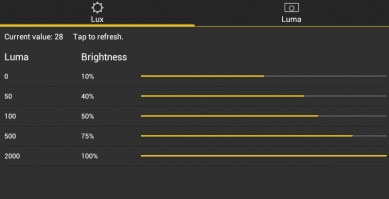
正常室内环境,大约是 50 lux 左右,而日照环境下,一般都超越 500 lux。如果大家对 lux 这个单位仍然摸不着的话,可以参考下图的设定:

附(我的链接样本设置):
0 ,-50%
50 ,25%
100,35%
500,45%
2000,100%
夜间灯光:3648K
监听 ctrl+v 以及右键粘贴事件
onpaste.
如果是在 iframe 使用,要在 iframe 的 <body> 里添加,onload 之后绑定事件。
屌丝团记忆(13) “试营业”
今天是个值得记录的日子。


 浙公网安备 33010602001796号
浙公网安备 33010602001796号