星期四 多云 11~21℃
购物
有阵子没出门了,今天去超市采购一些用品。
今天感觉一下到春天了。
星期四 多云 11~21℃
购物
有阵子没出门了,今天去超市采购一些用品。
今天感觉一下到春天了。
星期三 晴 7~17℃
在家健身(54)
友吧今天
星期二 上午零星阵雨转阴,下午多云 5~16℃
在家健身(53)
友吧今天
刚发布,正好被堂本静老兄发现,真是凑巧 :)
星期一 晴 5~14℃
在家健身(52)
俯卧撑。
先常规练一组 30 个,然后练击掌。
以前从来没练过击掌,因为没把握,今天试练了几个,感觉不错。
看到一个三连击视频:http://my.tv.sohu.com/u/vw/20803037
友吧今天
星期日 阴 1~9℃
试玩《极品飞车17》
两点不太舒服:
在家健身(51)
友吧今天
星期六 晴转多云 1~13℃
CMOS checksum error-Defaults loaded 解决方法
每天晚上关机后我习惯把排插的电源按钮按掉。
前两天升级电脑配置后,发现第二天再开机时,会出现这个提示:
CMOS checksum error-Defaults loaded
进入系统后发现时间恢复成 2011/1/1/00:00
解决方法:
1、先检查 CMOS 电池有没有装反(平的一面朝上,有纹理的一面朝下);
2、确认电池没装反,如果还是有问题,那就换一块电池试试,CMOS 电池都是通用的。
卖电脑
卖了两台电脑,2011 年配的,一共 ¥1600
CUP:Dual-Core E5500
主板:技嘉 GA-G41MT-S2P
内存:金士顿 2G (DDR3-1333)
硬盘:希捷 500G
显示器:AOC 17寸
友吧今天
星期五 晴 2~11℃
在家健身(50)
折腾了这许多日,今天总算恢复比较正常的生活了。
星期四 多云转阴 1~11℃
下午公司许多人集体去西湖区行政服务中心停社保。
星期三 多云 1~11℃
电脑新配置
CPU Intel(R) Core(TM) i5-2310 @ 2.90GHz 3.10GHz
主板 技嘉 GA-H61M-DS2
内存 超胜 1333-6G(4G+2G)
显卡 七彩虹 NVIDIA GeForce-GT-220-1G(显卡没变,还是旧的)
硬盘 西数蓝盘 WD5000AAKX-500G
机箱 金河田
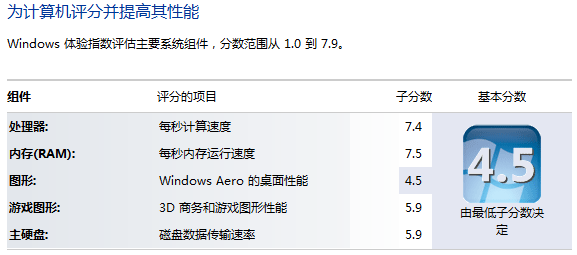
看系统评分,显卡差了些:

星期日~星期二 阴雨 2~12℃
这阵子经历一场变故,这两天总算处理好了。
法院和劳动局都介入,也算是我从业十二年来从未遇见的事,就记在这个历史薄吧。
这两天的天气也很配合,连着阴雨天。
看天气预报,明天起就天晴了。
